🔔Vue Router
|Vue Router
“Vue.js 공식 라우터”
- 라우트(route)에 컴포넌트를 매핑한 후, 어떤 주소에서 렌더링할 지 알려줌
- SPA 상에서 라우팅을 쉽게 개발할 수 있는 기능을 제공
|Vue Router Start!
- 프로젝트 생성 및 이동
vue create my-router-app
cd my-router-app
- Vue Router plugin설치 (Vue CLI 환경)
vue add router
[주의]
기존 프로젝트를 진행하고 있던 도중에 추가하게 되면 App.vue를 덮어쓰므로, 프로젝트 내에서 다음 명령을 실행하기 전에 필요한 경우 파일을 백업(커밋)해야 함
- commit 여부(Yes)
Warn There are uncommitted changes in the current repository, it's recommended to commit or stash them first.
? Still procced? Yes
- History mode 사용 여부(Yes)
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Yes
Vue Router로 인한 변화


- App.vue 코드
- router/index.js 생성
- views 디렉토리 생성
|Vue Router – “index.js”
- 라우트에 관련된 정보 및 설정이 작성 되는 곳
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from '../views/AboutView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: AboutView,
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
|Vue Router - “router-link” & “router-view”
<template>
<div id="app">
<nav>
<router-link :to="{ name: 'home' }">Home</router-link> |
<router-link :to="{ name: 'about' }">About</router-link>
</nav>
<p>
<router-view/>
</p>
</div>
</template>
- <router-link>
- 사용자 네비게이션을 가능하게 하는 컴포넌트
- 목표 경로는 ‘to’ prop으로 지정됨
- HTML5 히스토리 모드에서 router-link는 클릭 이벤트를 차단하여 브라우저가 페이지를 다시 로드 하지 않도록 함 —>새로고침 안됨!
- a 태그지만 우리가 알고 있는 GET 요청을 보내는 a 태그와 조금 다르게, 기본 GET 요청을 보내는 이벤트를 제거한 형태로 구성됨
- <router-view>
- 주어진 라우트에 대해 일치하는 컴포넌트를 렌더링하는 컴포넌트
- 실제 component가 DOM에 부착되어 보이는 자리를 의미
- router-link를 클릭하면 해당 경로와 연결되어 있는 index.js에 정의한 컴포넌트가 위치
|History mode
- HTML History API를 사용해서 router를 구현한 것
- 브라우저의 히스토리는 남기지만 실제 페이지는 이동하지 않는 기능을 지원
- 즉, 페이지를 다시 로드하지 않고 URL을 탐색할 수 있음
- SPA의 단점 중 하나인 “URL이 변경되지 않는다.” 를 해결
|1. Named Routes
- 이름을 가지는 라우트
- 명명된 경로로 이동하려면 객체를 vue-router 컴포넌트 요소의 prop에 전달
//App.vue -- to앞에 v-bind!!
<template>
<div id="app">
<nav>
<router-link :to="{ name: 'home' }">Home</router-link> |
<router-link :to="{ name: 'about' }">About</router-link>
</nav>
<router-view/>
</div>
</template>
//router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import AboutView from '../views/AboutView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: AboutView,
},
]
|2. 프로그래밍 방식 네비게이션
- <router-link>를 사용하여 선언적 탐색을 위한 a 태그를 만드는 것 외에도, router의 인스턴스 메서드를 사용하여 프로그래밍 방식으로 같은 작업을 수행할 수 있음
| 선언적 방식 | 프로그래밍 방식 |
| <router-link to=“…”> | $router.push(…) |
- Vue 인스턴스 내부에서 라우터 인스턴스에 $router로 접근할 수 있음
- 따라서 다른 URL로 이동하려면 this.$router.push를 호출할 수 있음
- 이 메서드는 새로운 항목을 히스토리 스택에 넣기 때문에 사용자가 브라우저의 뒤로 가기 버튼을 클릭하면 이전 URL로 이동하게 됨
- <router-link>를 클릭할 때 내부적으로 호출되는 메서드이므로 <router-link :to="...">를 클릭하면, **router.push(...)**를 호출하는 것과 같음
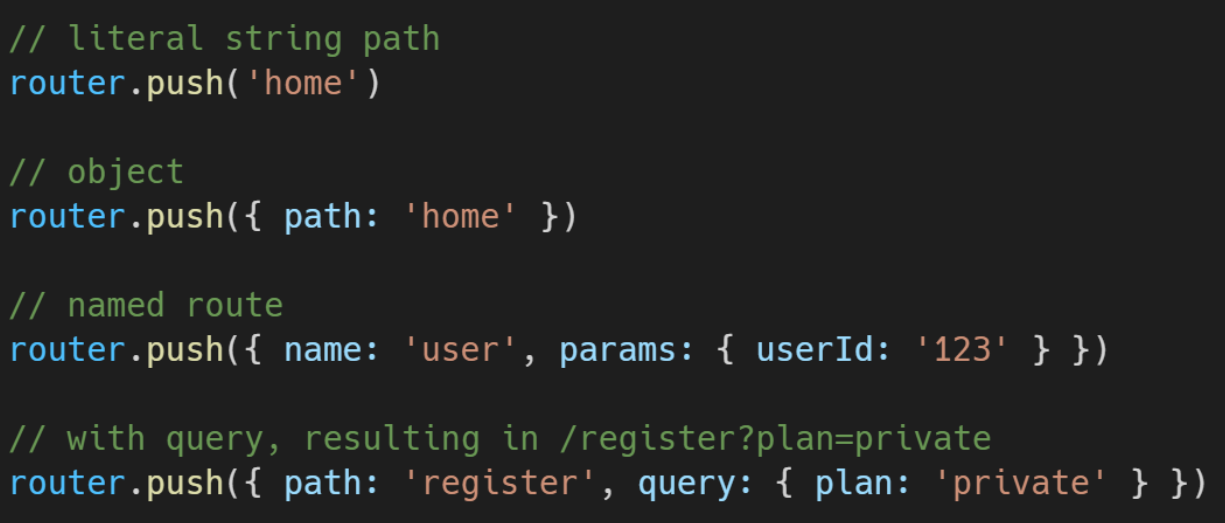
- 작성할 수 있는 인자 예시

|3. Dynamic Route Matching
- 동적 인자 전달
- 주어진 패턴을 가진 라우트를 동일한 컴포넌트에 매핑해야 하는 경우
- 예를 들어 모든 User에 대해 동일한 레이아웃을 가지지만, 다른 User ID로 렌더링 되어야하는 User 컴포넌트 예시
//router/index.js
const routes = [
{
path: '/user/:userId',
name: 'User',
component: User
}
]
- 동적 인자는 :(콜론)으로 시작
- 컴포넌트에서 this.$route.params로 사용가능
| pattern | matched path | $route.params |
| /user/:userName | /user/john | { username : ‘john’ } |
| /user/:userName/article/:articleId | /user/john/article/12 | { username: ‘john’,articleId: 12 } |
|components와 views
- 기본적으로 작성된 구조에서 components 폴더와 views 폴더 내부에 각기 다른 컴포넌트가 존재하게 됨
- 컴포넌트를 작성해 갈 때 정해진 구조가 있는 것은 아니며, 주로 아래와 같이 구조화하여 활용함
- App.vue
- 최상위 컴포넌트
- views/
- router(index.js)에 매핑되는 컴포넌트를 모아두는 폴더
- ex) App 컴포넌트 내부에 AboutView & HomeView 컴포넌트 등록
- components/
- router에 매핑된 컴포넌트 내부에 작성하는 컴포넌트를 모아두는 폴더
- ex) Home 컴포넌트 내부에 HelloWorld 컴포넌트 등록
|Vue Router가 필요한 이유
- SPA 등장 이전
- 서버가 모든 라우팅을 통제
- 요청 경로에 맞는 HTML를 제공
- SPA 등장 이후
- 서버는 index.html 하나만 제공
- 이후 모든 처리는 HTML 위에서 JS 코드를 활용해 진행
- 즉, 요청에 대한 처리를 더 이상 서버가 하지 않음 (할 필요가 없어짐)
- 라우팅 처리 차이
- SSR
- 라우팅에 대한 결정권을 서버가 가짐
- CSR
- 클라이언트는 더 이상 서버로 요청을 보내지 않고 응답받은 HTML 문서안에서 주소가 변경되면 특정 주소에 맞는 컴포넌트를 렌더링
- 라우팅에 대한 결정권을 클라이언트가 가짐
- 결국 Vue Router는 라우팅의 결정권을 가진 Vue.js에서 라우팅을 편리하게 할 수 있는 Tool을 제공해주는 라이브러리
- SSR
'Development > Vue.js' 카테고리의 다른 글
| Vue.js - Vuex를 활용한 Todo App 구현하기 (0) | 2022.05.11 |
|---|---|
| Vue.js - Youtube API를 이용해 props와 emit 활용하기 (0) | 2022.05.11 |
| Vue.js - Pass Props & Emit Events (0) | 2022.05.09 |
| Vue.js - Babel & Webpack (0) | 2022.05.09 |
| Vue.js - Vue CLI (0) | 2022.05.09 |




댓글