SWC를 활용하여 빌드 시간 단축하기


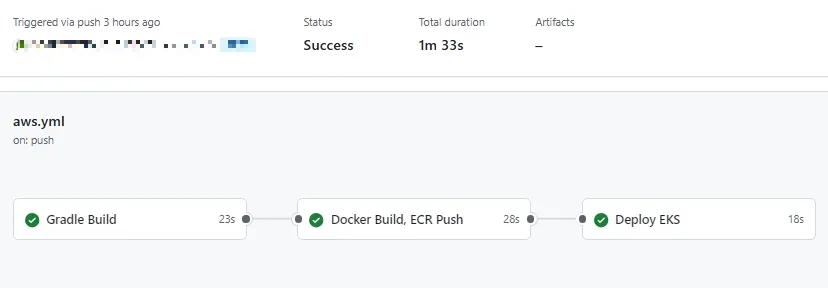
사내에서는 CI/CD 도구로 깃헙 액션을 사용하고 있다.
백엔드와 다르게 프론트는 액션이 완료되는데 까지 전체적인 시간이 좀 더 소요되는 것을 확인할 수 있다.

현재 내가 개발하고 있는 프론트 환경에서 CI/CD 과정 중 가장 소요 시간이 긴 스탭은 빌드 후 도커 이미지를 만들어 ECR로 옮기는 시점이다.


그 중 CI 과정 중에서 프론트 프로젝트 빌드 시간과 ECR PUSH 타임이 대부분을 차지함을 확인 할 수 있다.
❓그렇다면,프론트 프로젝트 빌드 시간을 어떻게 줄일 수 있을까?
Next.js 빌드 시간을 단축 하는 방법
- SWC 코드 압축 활성화: swcMinify: true를 설정해 빌드 시 SWC를 통해 코드를 압축하여 최적화.
- Webpack 캐싱 사용: Webpack 파일 시스템 캐시를 활성화해 재빌드 속도를 높임.
- Dynamic Imports: 동적 임포트를 사용하여 초기 번들 크기를 줄이고 필요한 모듈만 로드.
- 정적 페이지 및 ISR 사용: 정적 페이지 생성을 활용하고 Incremental Static Regeneration(ISR)으로 빌드 시간 단축.
- 이미지 최적화: next/image 설정을 최적화하여 불필요한 리소스 크기 줄이기.
이 방법들 중에서 이미지 최적화의 경우 sparrow-components에서 사용하는 이미지 외에 next에서 제공하는 Image를 이미 사용하고 있지만 추후에 더 보겠다.
Architecture: Next.js Compiler
다양한 빌드 시간 단축 방법 중에서도 나는 Next.js 공식 홈페이지에 소개 된 SWC에 대해 관심을 가지게 되었다.
SWC란?
SWC는 Speedy Web Compiler의 약자로 자바스크립트 프로젝트의 컴파일과 번들링 모두에 사용될 수 있는, Rust로 제작 된 빌드 툴이다. 이름에서 알 수 있듯이 매우 빠른 웹 컴파일러의 기능을 제공한다.
SWC는 왜 빠를까?
Next.js에서는 SWC를 기반으로 개발한 컴파일러를 통해 기존 빌드에 활용하던 바벨과 Terser를 대체했다. 즉, Next.js의 빌드 과정 중 트랜스파일링을 수행했던 바벨과, 코드 경량화를 수행했던 Terser가 SWC로 대체된다는 뜻이다. SWC로 교체함으로써 트랜스파일링은 무려 17배나 빨라졌다고 하며, 코드 경량화 작업은 7배가 빨라졌다고 한다.
클라우드 프론트의 경우 Next.js 13 버전에 기반 된 프로젝트이다. SWC는 Next.js 12 버전부터 기본 컴파일러로 도입되었다. 따라서, 설정 없이 기본적으로 SWC를 사용하여 코드를 트랜스파일링 한다. 그러나 코드 압축(minification)은 옵션을 별도로 swcMinify: true로 활성화해주어야 한다. 다른 SWC 지원 feature들 중에서도 코드 압축의 경우 next.config.js에 간단히 적용해 볼 수 있다고 판단했다.
SWC 코드 압축 활성화의 이점
- 파일 크기 감소
- 코드 압축(minification)은 불필요한 공백, 줄바꿈, 주석, 그리고 사용되지 않는 코드 등을 제거하여 번들 파일의 크기를 줄인다.
- 변수를 더 짧은 이름으로 변경하고, 코드의 복잡도를 줄이는 방식으로 크기를 줄인다.이렇게 압축된 파일은 브라우저에서 더 빨리 다운로드 될 수 있다.
- // Before Minification function add(a, b) { return a + b; } // After Minification function a(b,c){return b+c}
- 페이지 로딩 속도 향상
- 파일 크기 감소로 인해 브라우저가 번들 파일을 다운로드하는 시간이 줄어든다. 이는 특히 네트워크 속도가 느린 환경에서 유리하며, 페이지 로딩 시간을 단축할 수 있다.
- 더 빠른 브라우저 파싱
- 압축된 코드는 더 적은 양의 데이터로 이루어져 있기 때문에 브라우저에서 자바스크립트를 파싱하고 실행하는 시간이 줄어든다. 결과적으로 페이지가 더 빨리 렌더링되고 사용자에게 빠른 응답성을 제공할 수 있다.
- SEO와 사용자 경험 개선
- 빠른 로딩 속도는 SEO(검색 엔진 최적화)에 긍정적인 영향을 준다. 구글 같은 검색 엔진은 페이지 로딩 속도를 중요한 요소로 평가하기 때문에, 최적화된 코드를 사용하면 검색 순위가 개선될 수 있다.
- 사용자 입장에서는 웹사이트가 더 빨리 로드되므로, 사용자 경험(UX)도 개선될 수 있다. 페이지 로딩 시간이 길어지면 이탈률이 높아질 수 있지만, 빠른 로딩은 사용자 유지에 도움이 될 수 있다.
- 프로덕션 빌드 성능 최적화
- swcMinify: true를 사용하면 Next.js가 SWC를 통해 프로덕션 빌드에서 코드를 압축하고 최적화하여 결과물의 성능을 극대화할 수 있다.
- SWC는 기존의 Babel보다 훨씬 빠르게 동작하므로 빌드 시간도 최소화하면서 코드 최적화를 수행할 수 있다.
- 낮은 대역폭과 비용 절감
- 파일 크기가 줄어들면 서버에서 클라이언트로 전송되는 데이터 양도 줄어든다. 이를 통해 네트워크 대역폭을 절약할 수 있으며, 특히 대규모 애플리케이션이나 트래픽이 많은 서비스에서는 서버 비용 절감에도 기여할 수 있다.
SWC 코드 압축 설정 방법
//next.config.js
module.exports = {
swcMinify: true,
}
결과
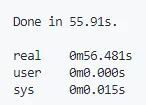
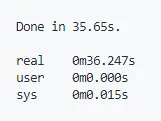
빌드 시간 측정 방법 - 로컬에서 테스트
# 빌드 시간 측정 명령어
time yarn run build


SWC 코드 압축 옵션을 통해 빌드 시 빌드 시간이 20초 가량 단축 된 것을 확인할 수 있다. 코드 압축으로 인해 번들 크기가 줄어 더 빠르게 빌드가 됨을 확인 할 수 있다.
인프라 환경 적용 - with:github-actions, aws


실제 인프라 환경에서 적용 전후도 차이가 났다. 생각보다 큰 차이는 아니지만 빌드 시간 단축이 이뤄지는 것을 확인할 수 있었다.
Reference
https://fe-developers.kakaoent.com/2022/220217-learn-babel-terser-swc/
https://nextjs.org/docs/architecture/nextjs-compiler#minification
https://nextjs-ko.org/docs/architecture/nextjs-compiler
https://han-py.tistory.com/506


댓글